Brief
The SJM academic education team was frustrated by the lack of a centralized platform for event promotion and registration
Process
The SJM creative team created a mobile solution that would address their frustrations and take their education programs, and program image, to the next level.
Competencies
UI/UX design, Graphic design, InVision
See this design come to life using InvisionApp. http://invis.io/52ET4FG4


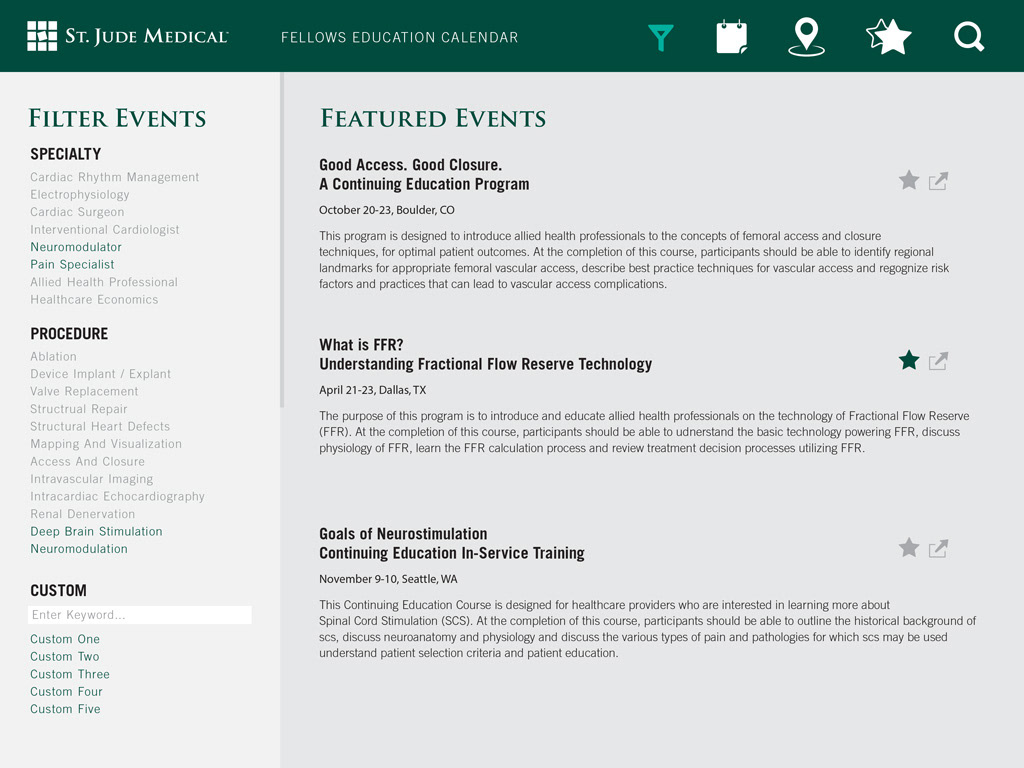
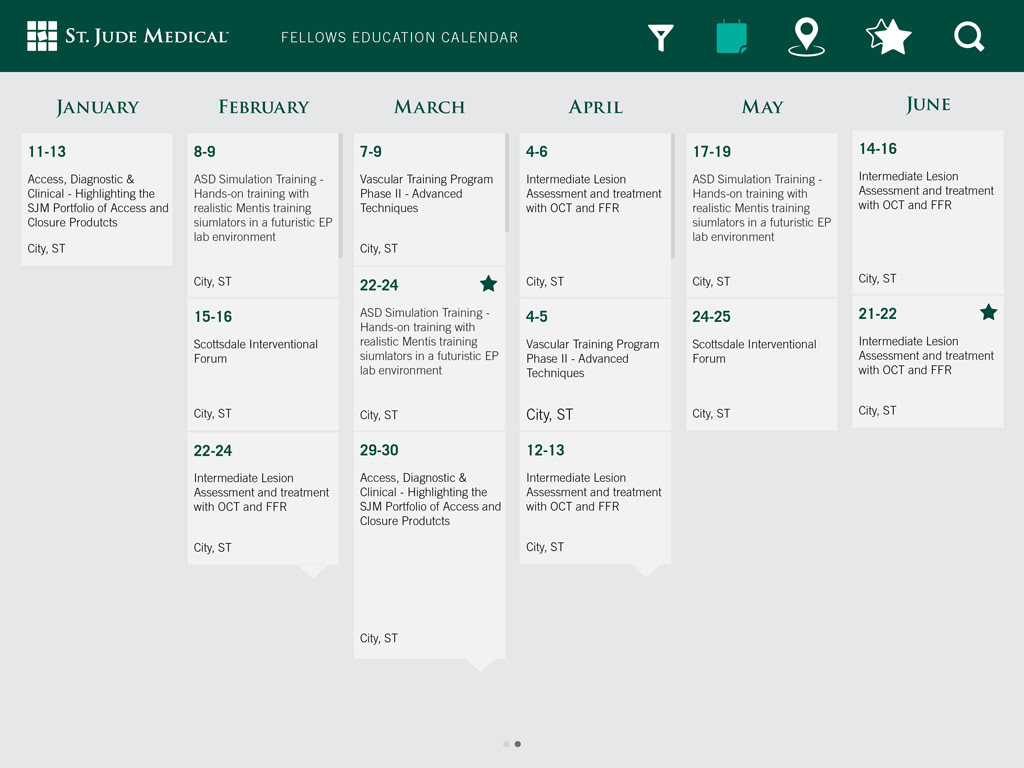
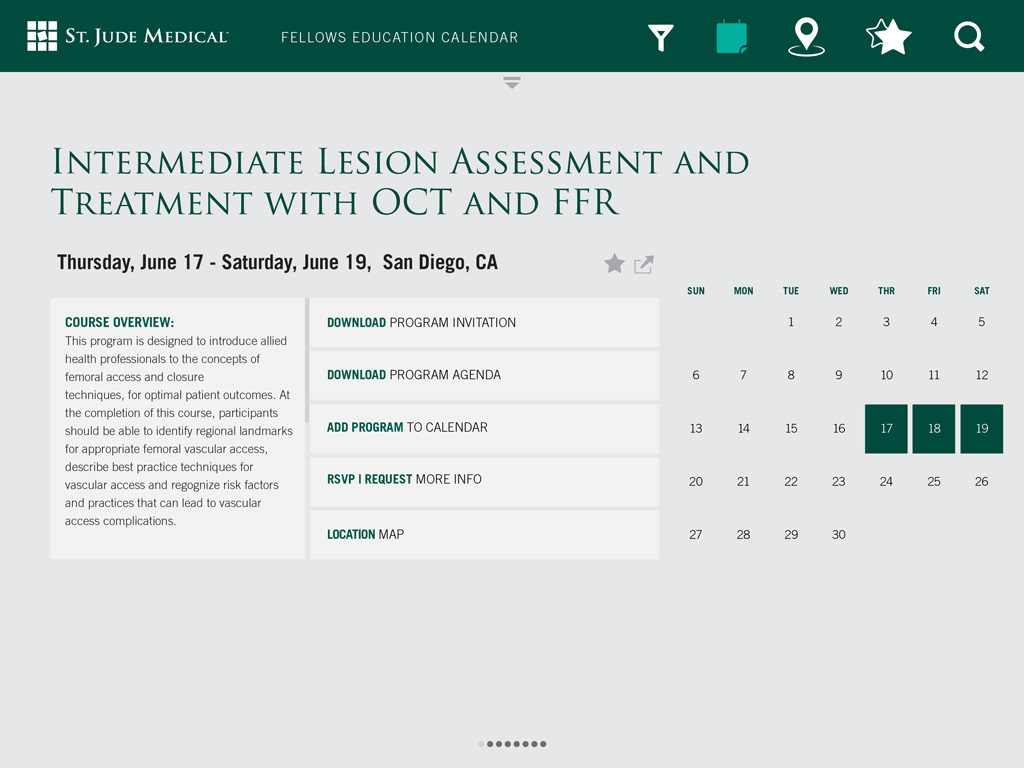
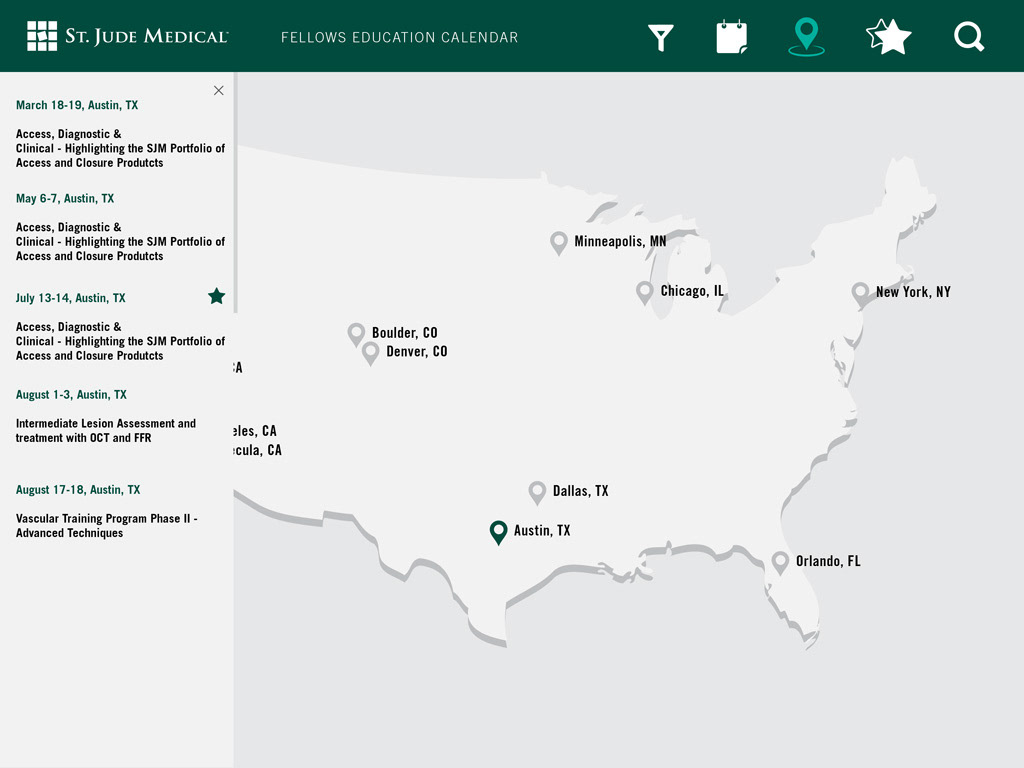
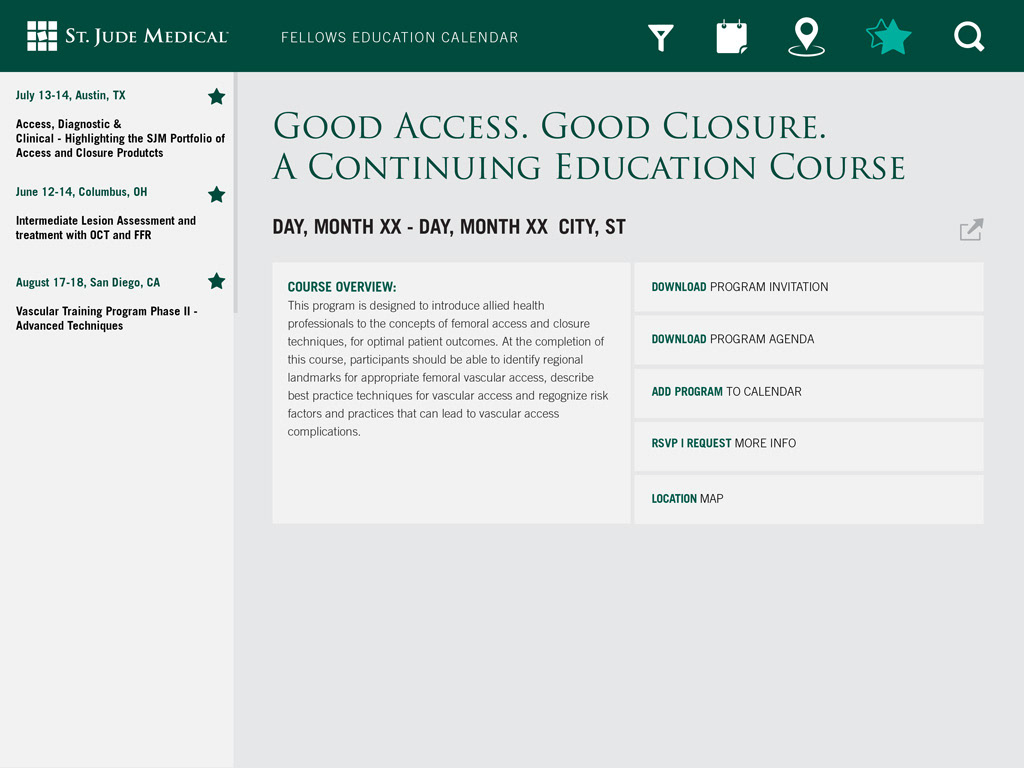
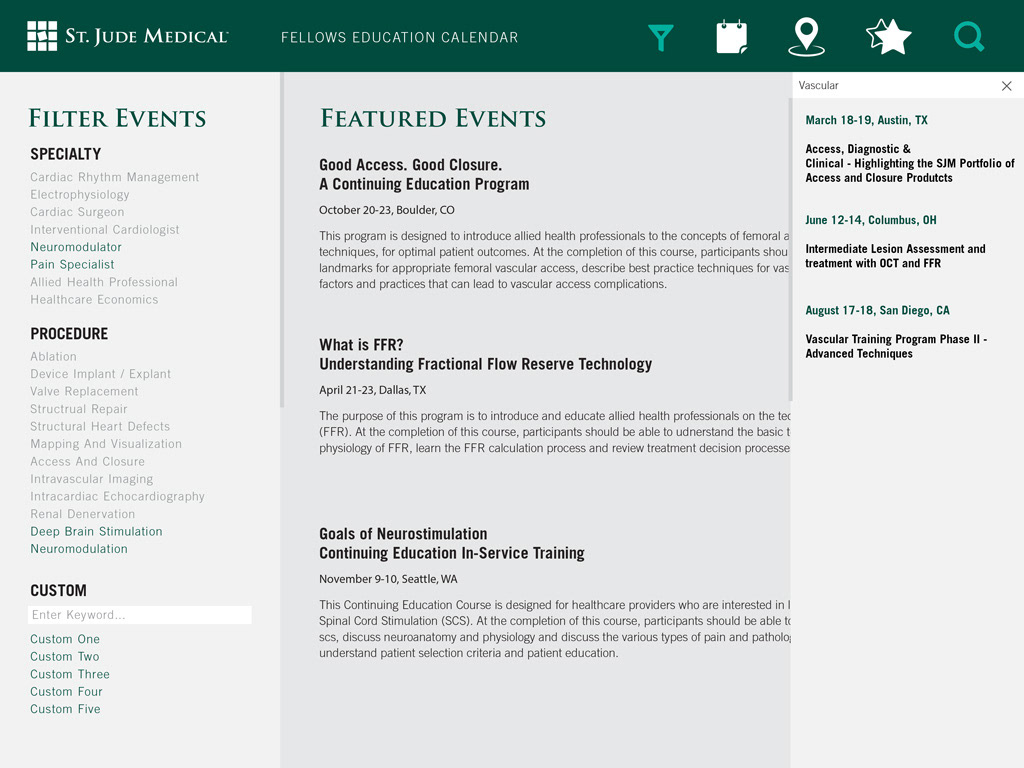
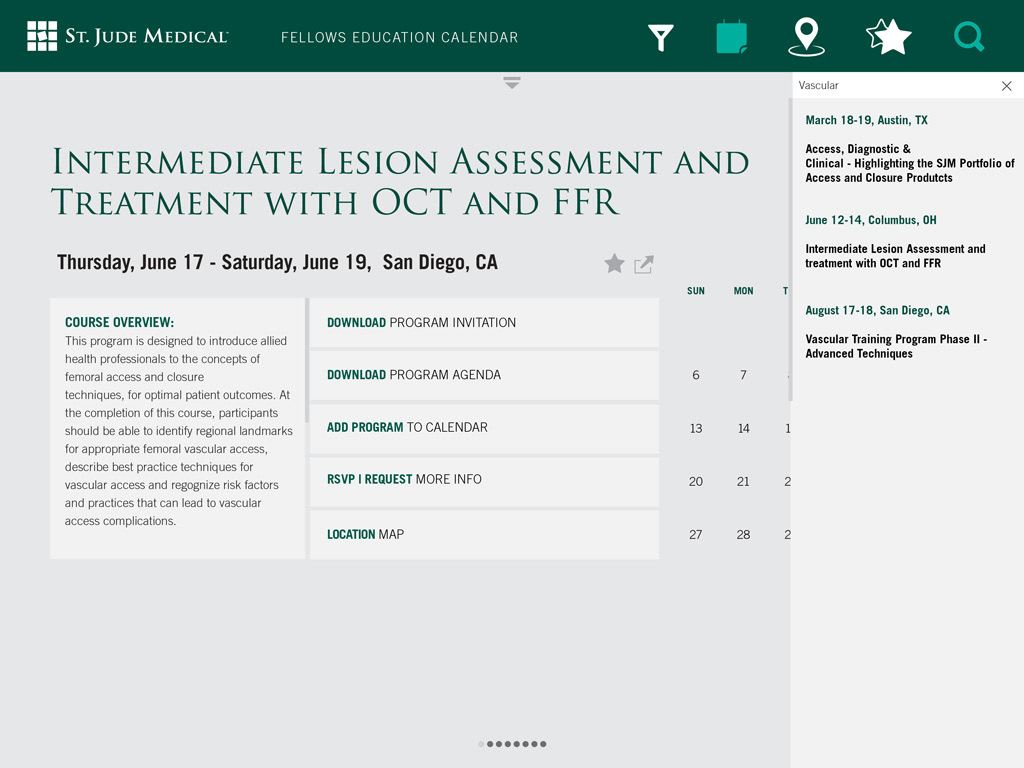
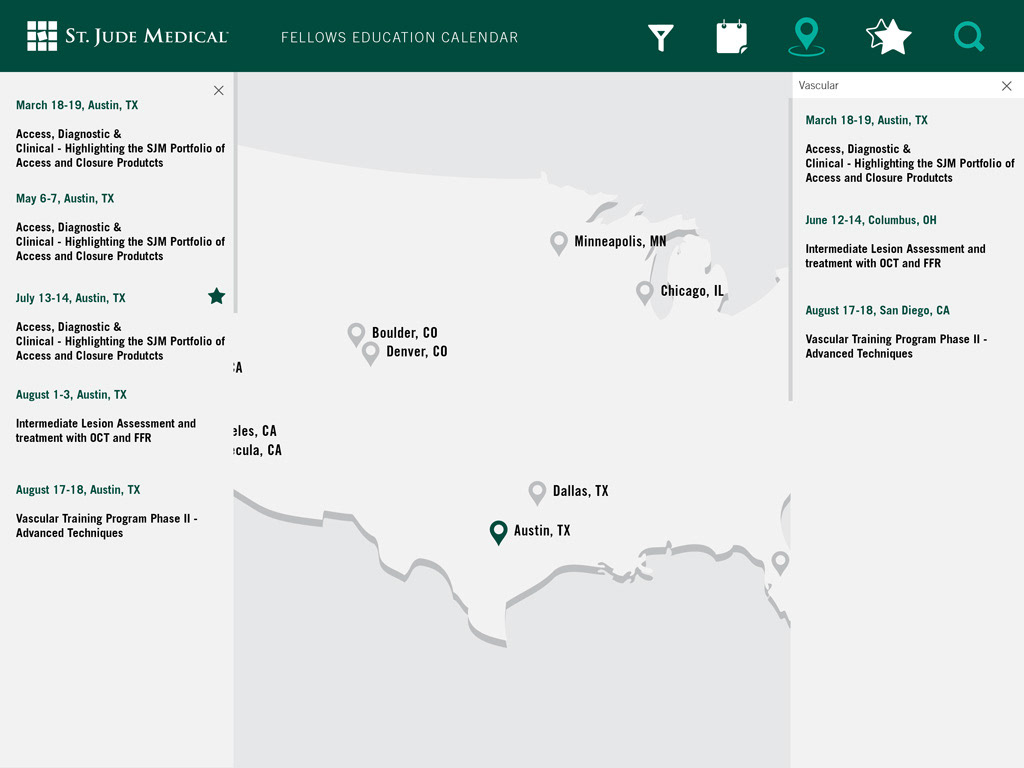
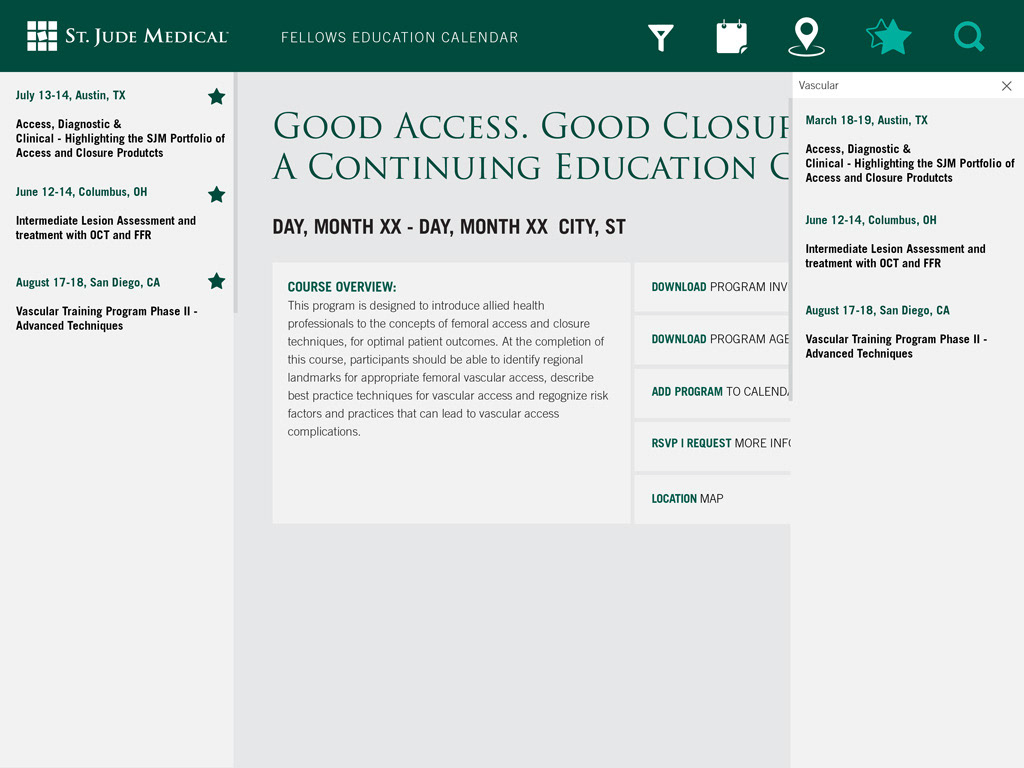
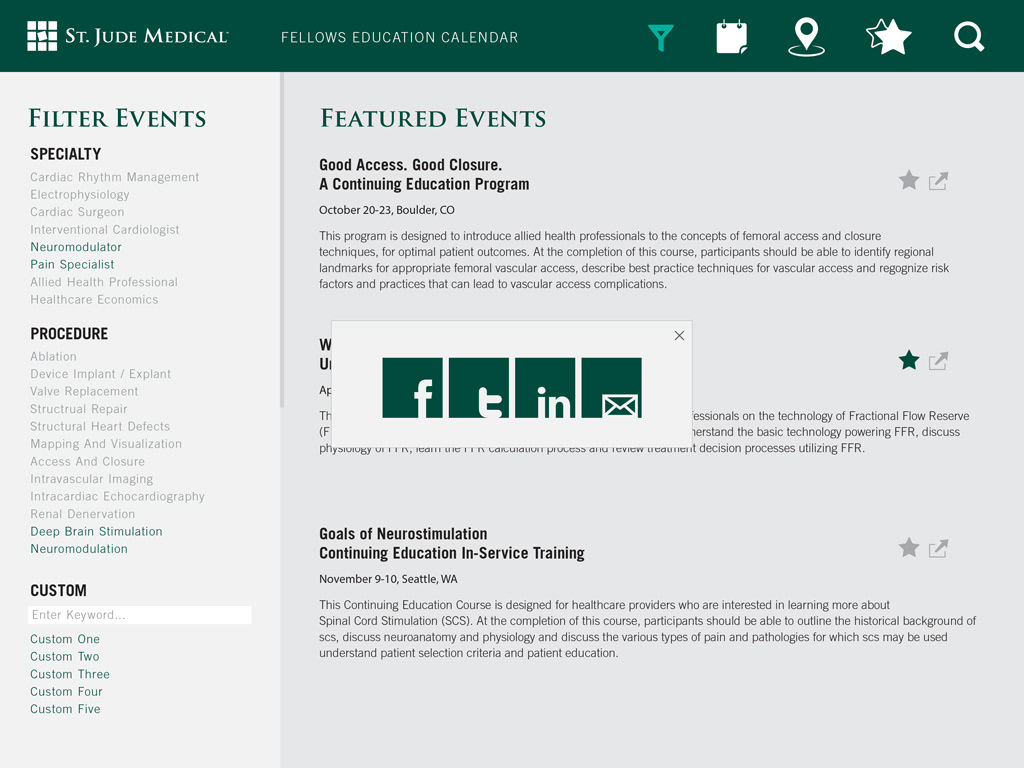
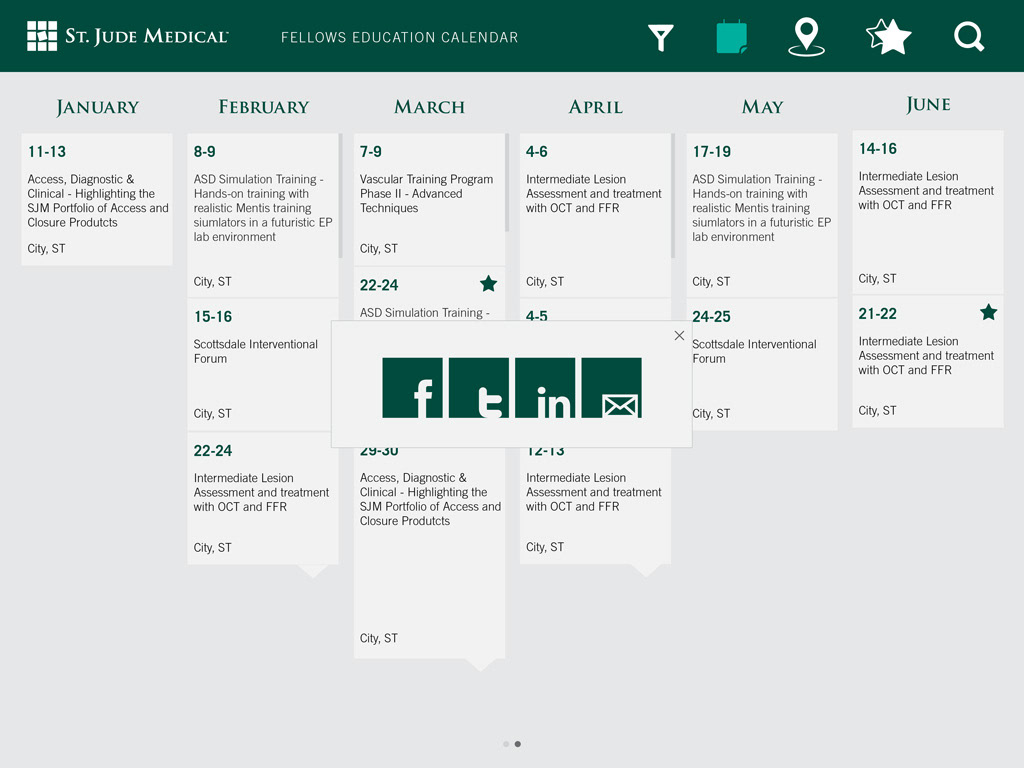
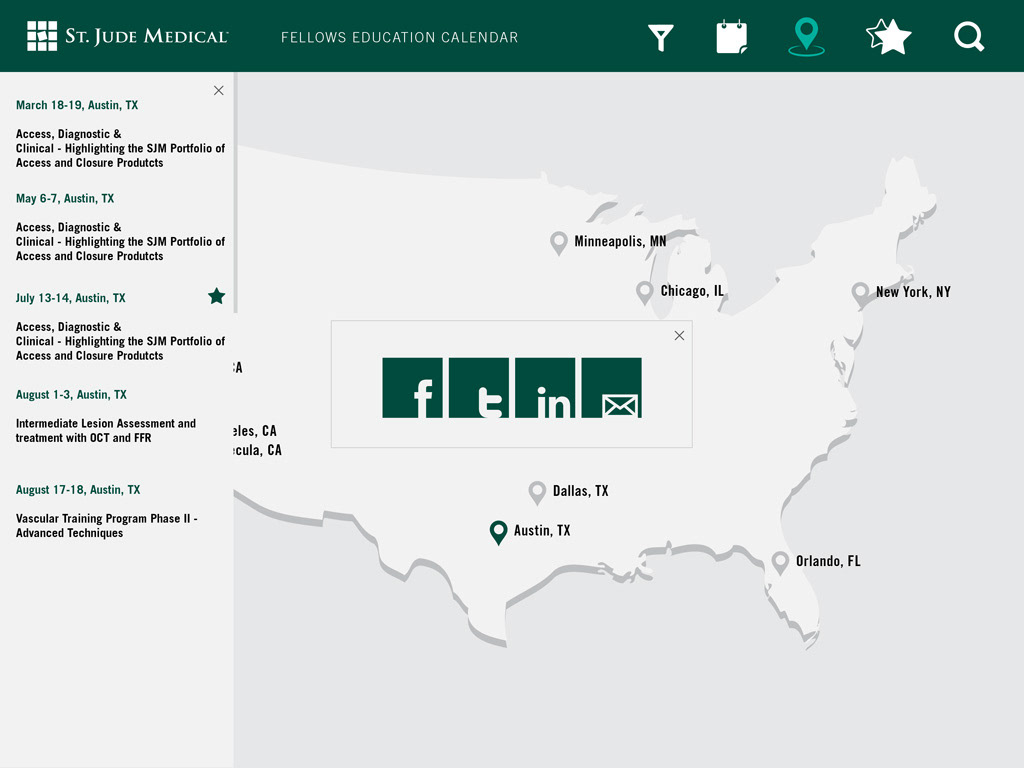
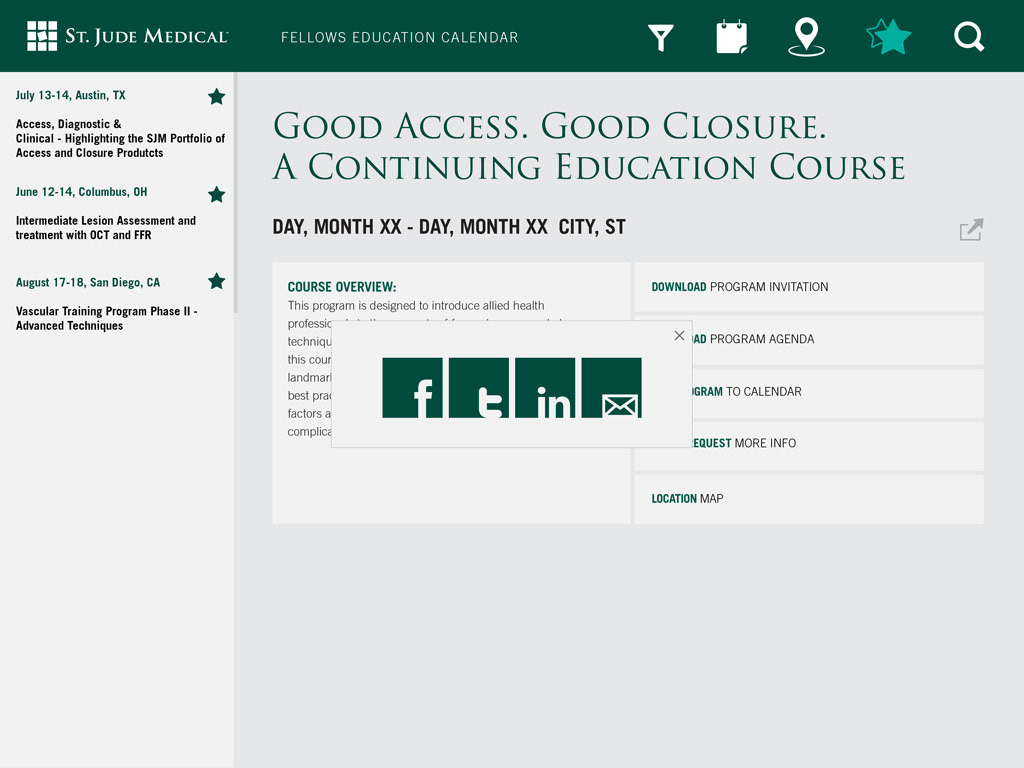
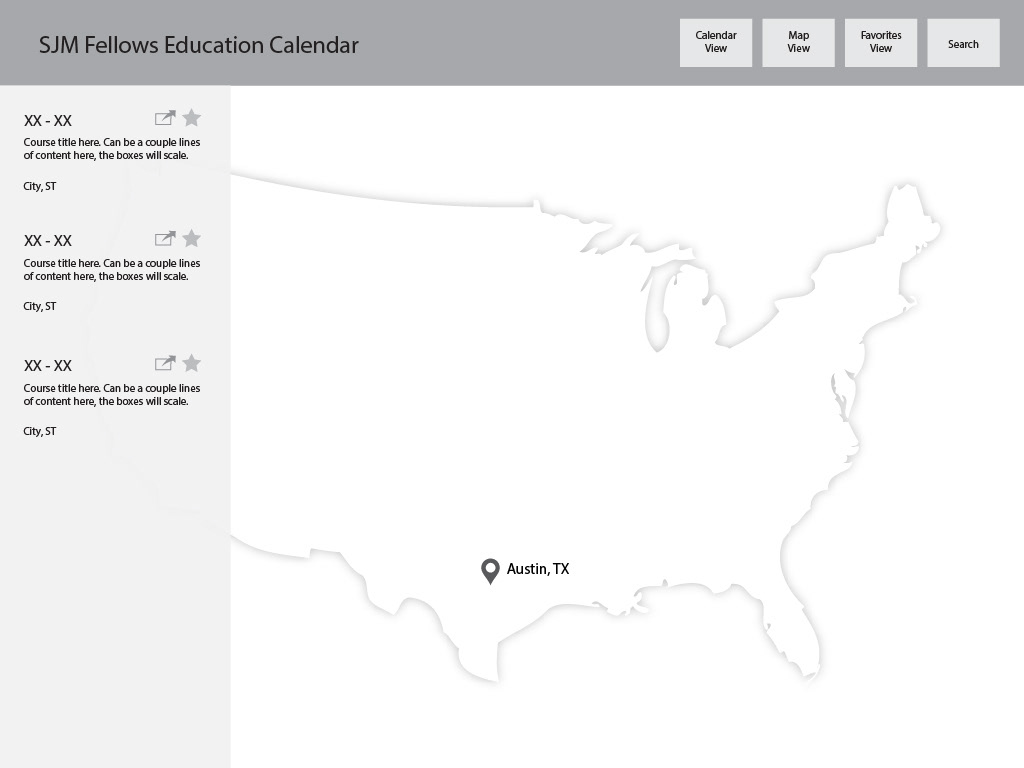
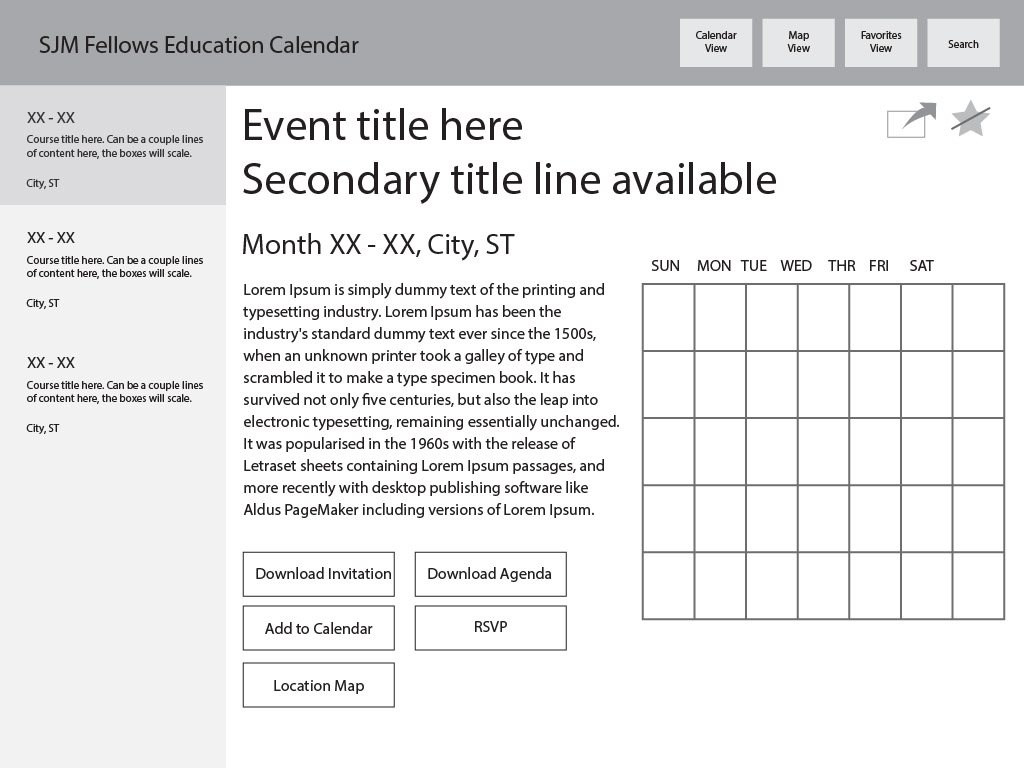
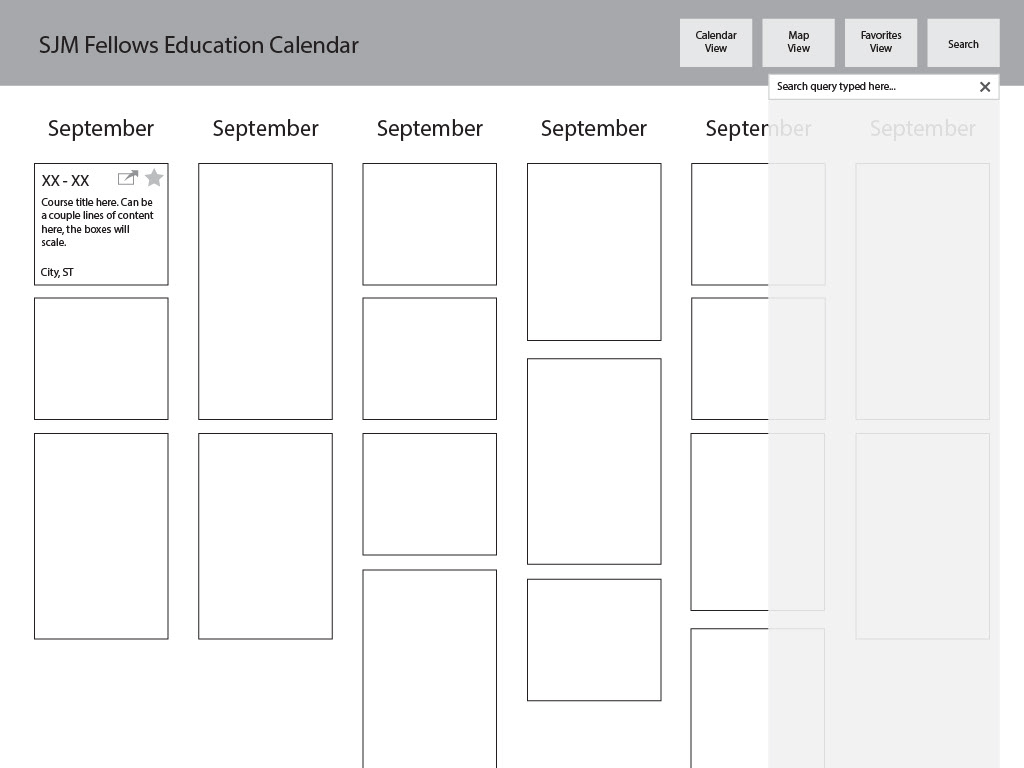
Individual screens (landscape):















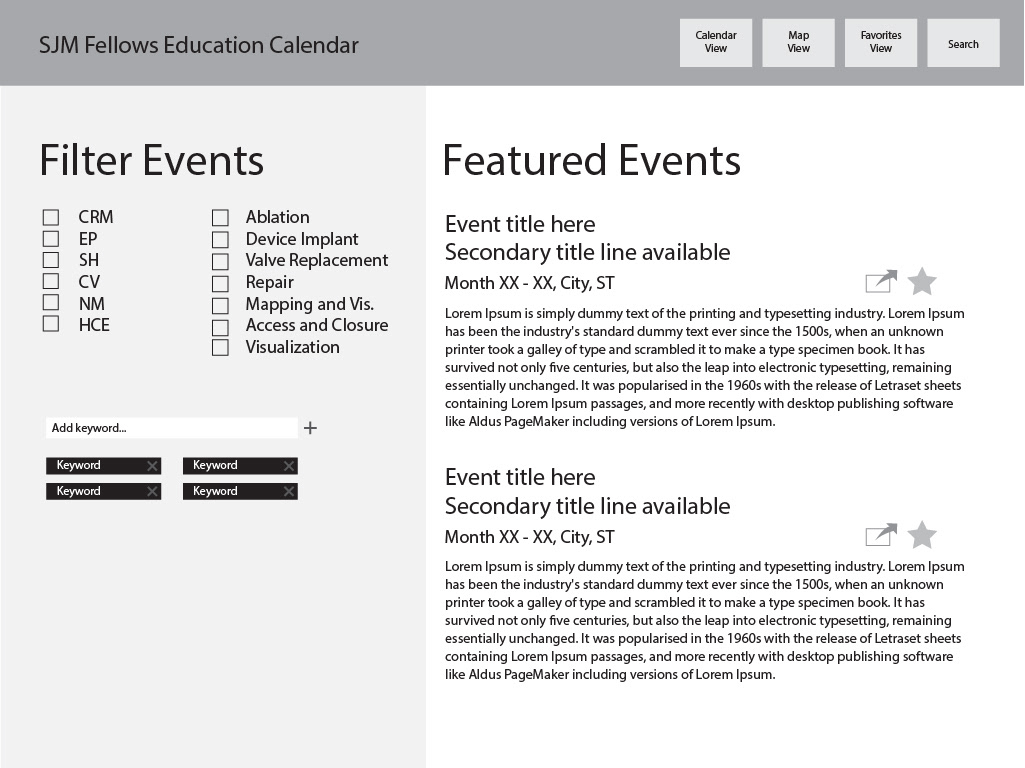
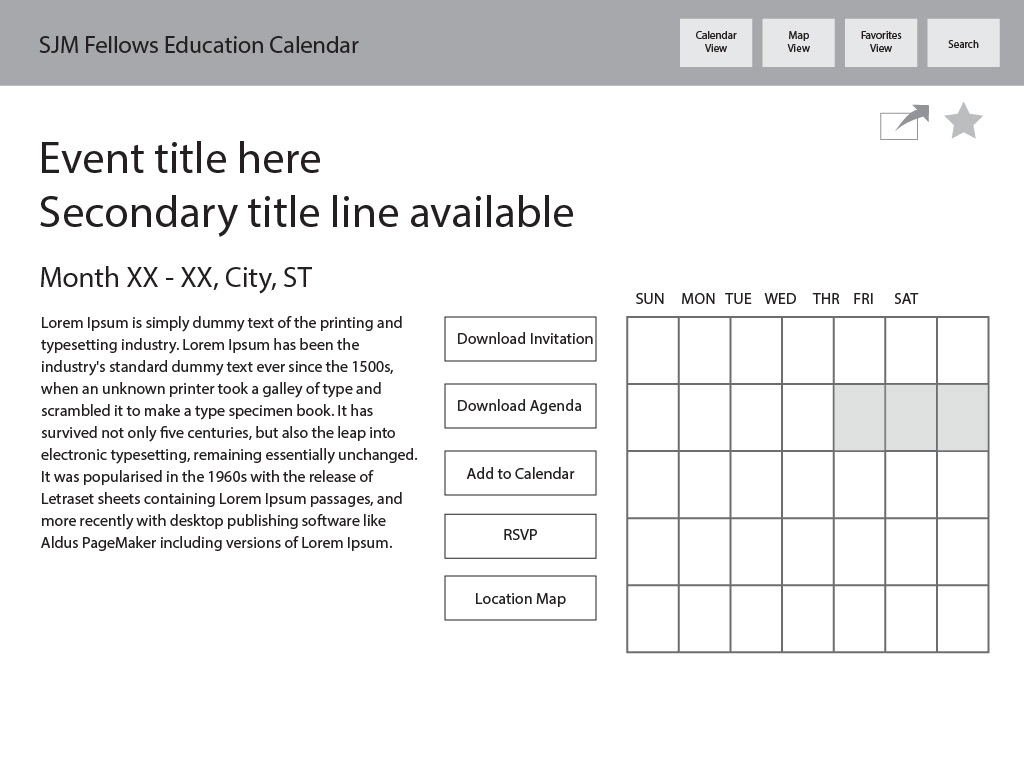
Wireframes & UI:







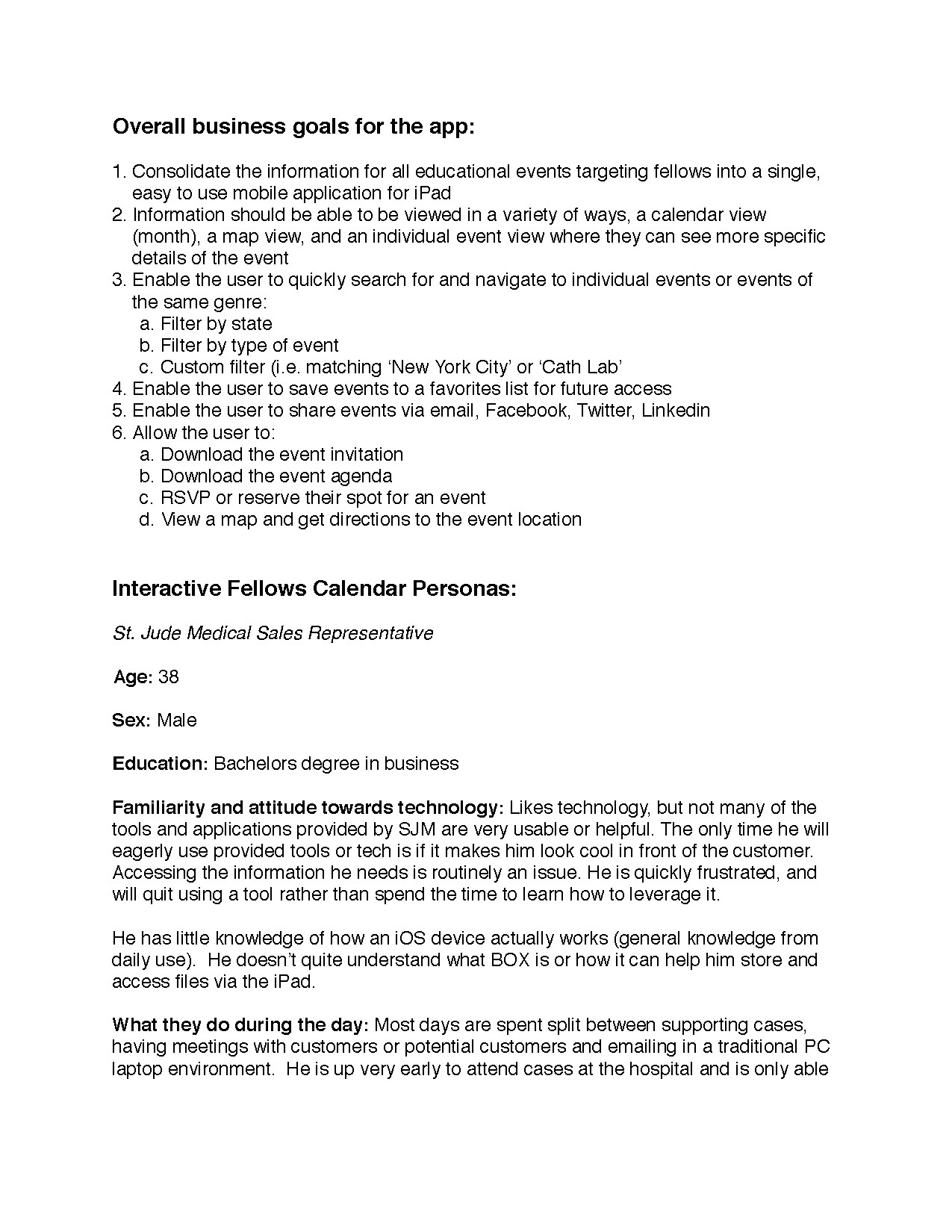
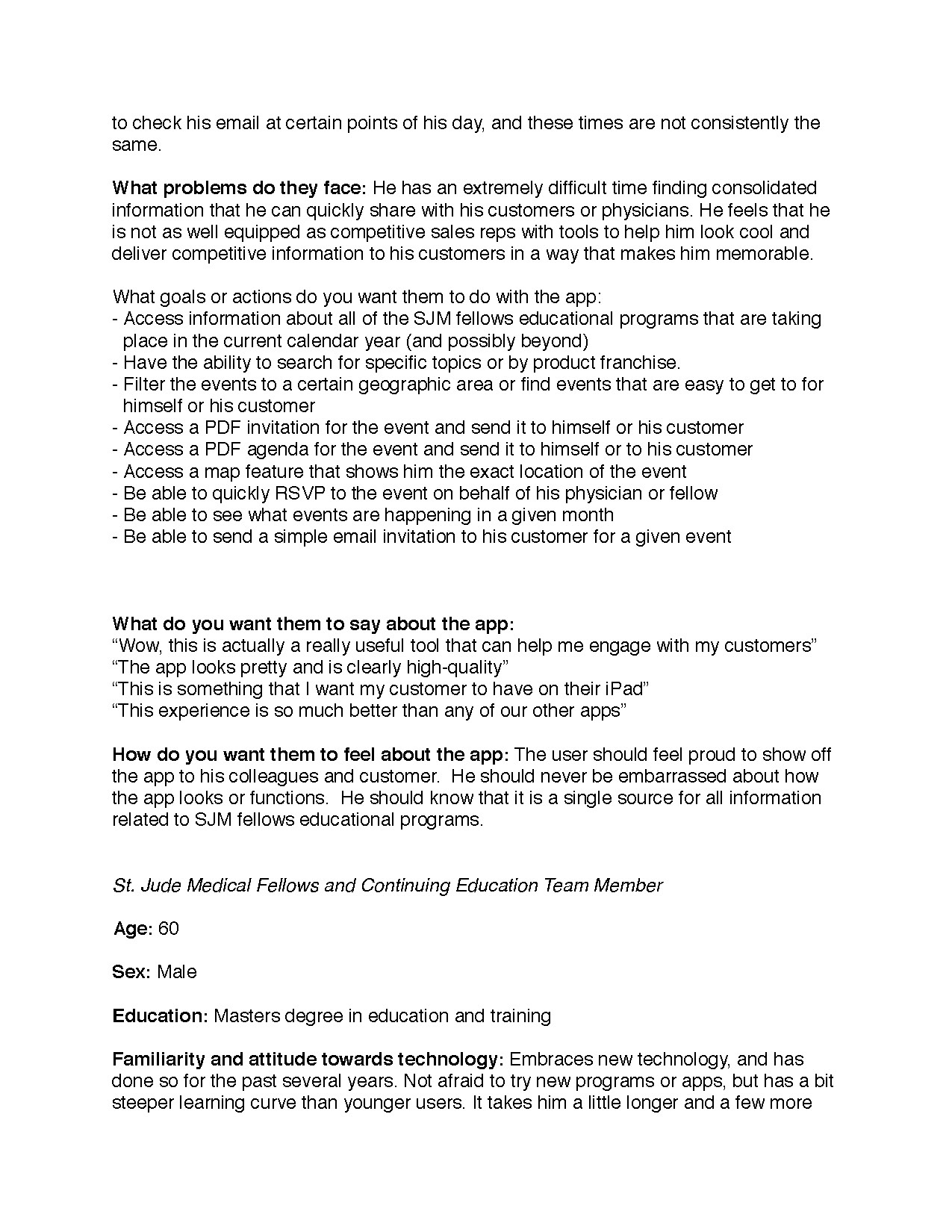
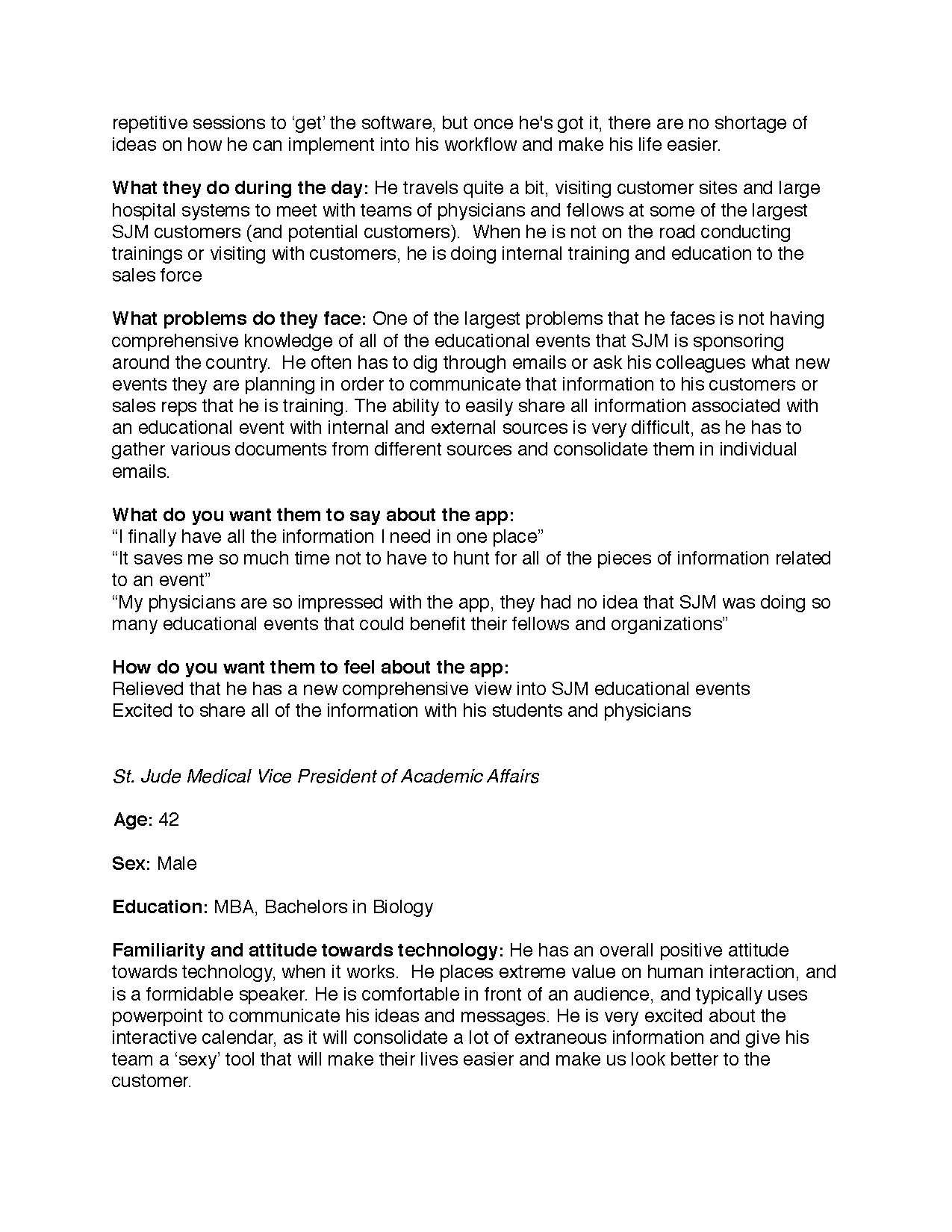
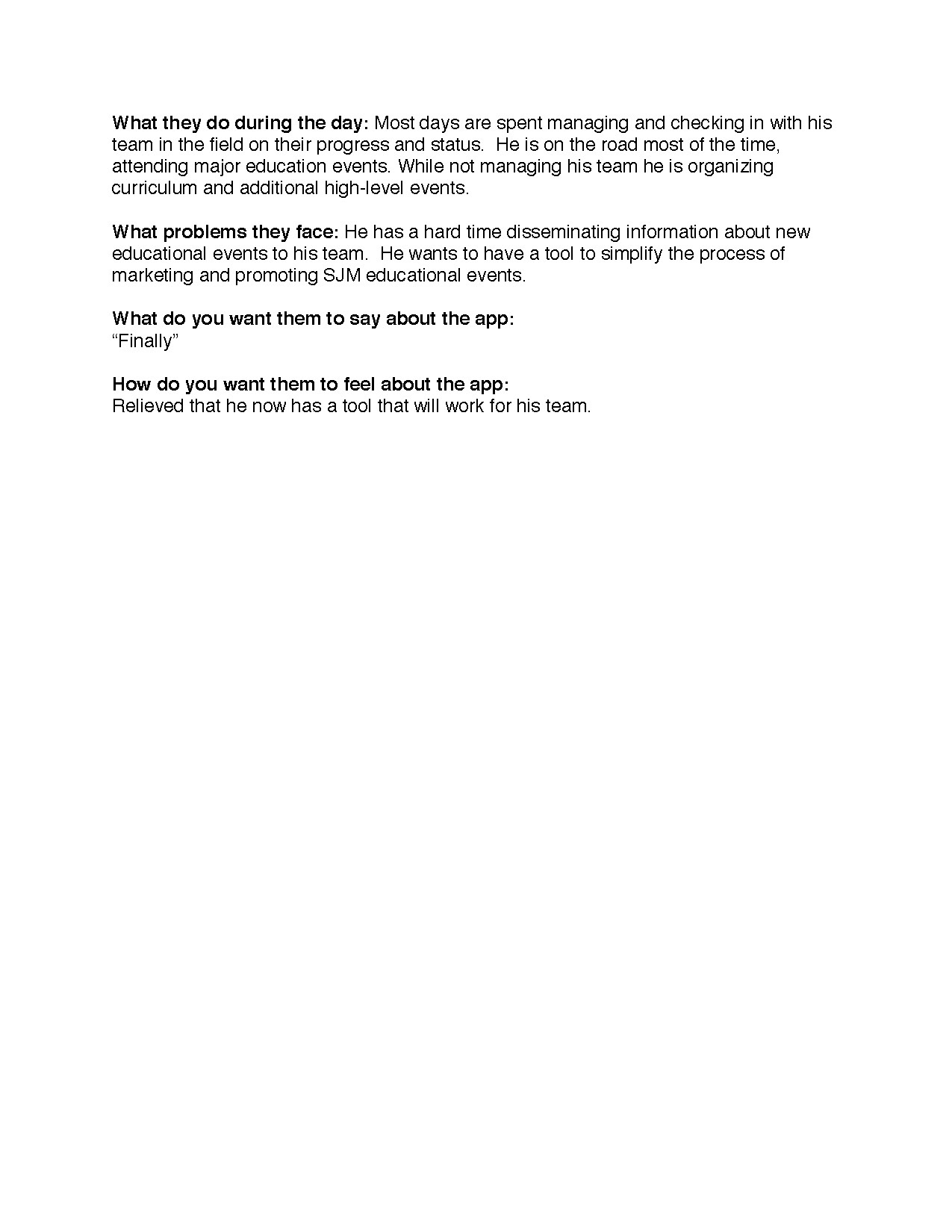
User persona creation: