Brief
Translate the new Spredfast brand into a refreshed website. Completely overhaul voice, tone, and visuals. Rethink page architecture from a user needs perspective.
Solution
Working with teams from across the company, we held UX workshops where we role played to uncover the correct information flow. Iterate on a set of reusable page components. Translate the new brand visually throughout the new page designs.
Competencies
Research, UI/UX, creative direction, graphic design, illustration
Key Metrics
Conversion / demo requests, adoption of refreshed brand direction on key pages, closer tie-in between messaging and visuals, scalable component library, integrate motion
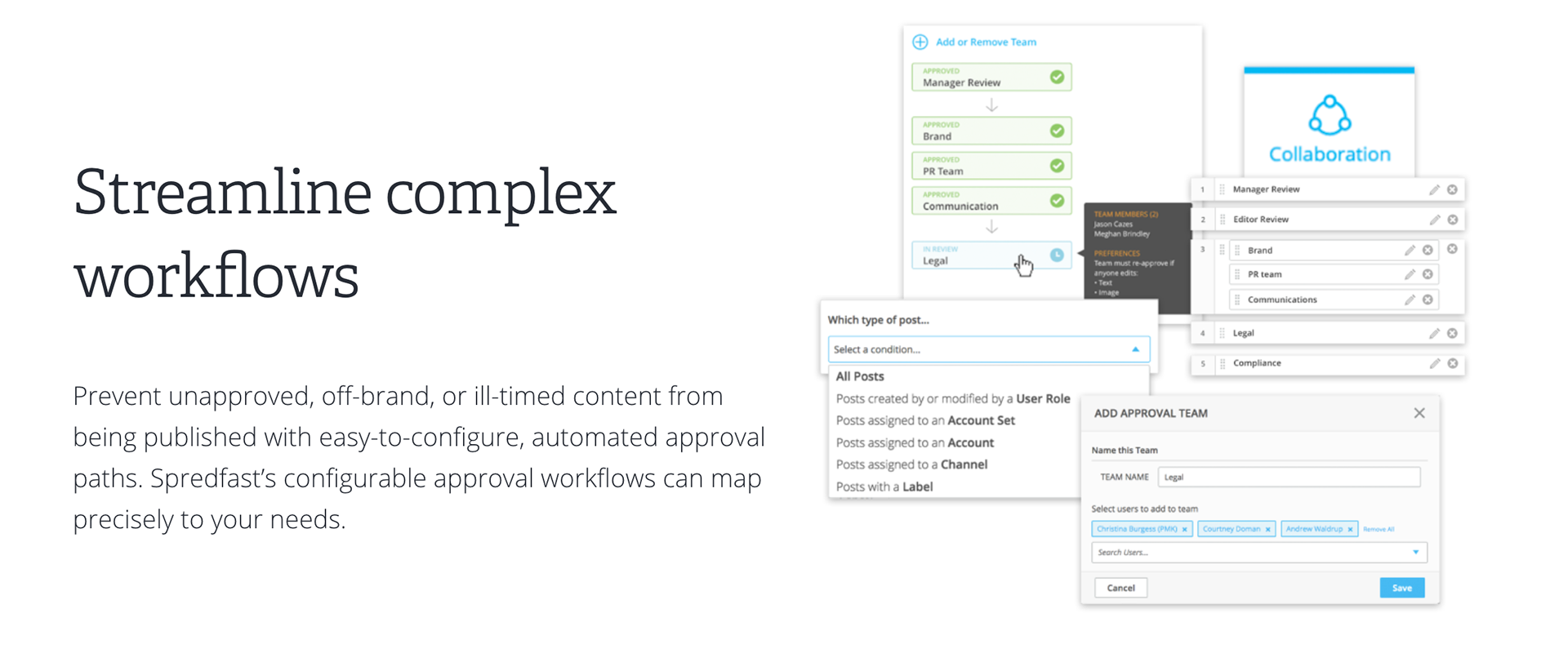
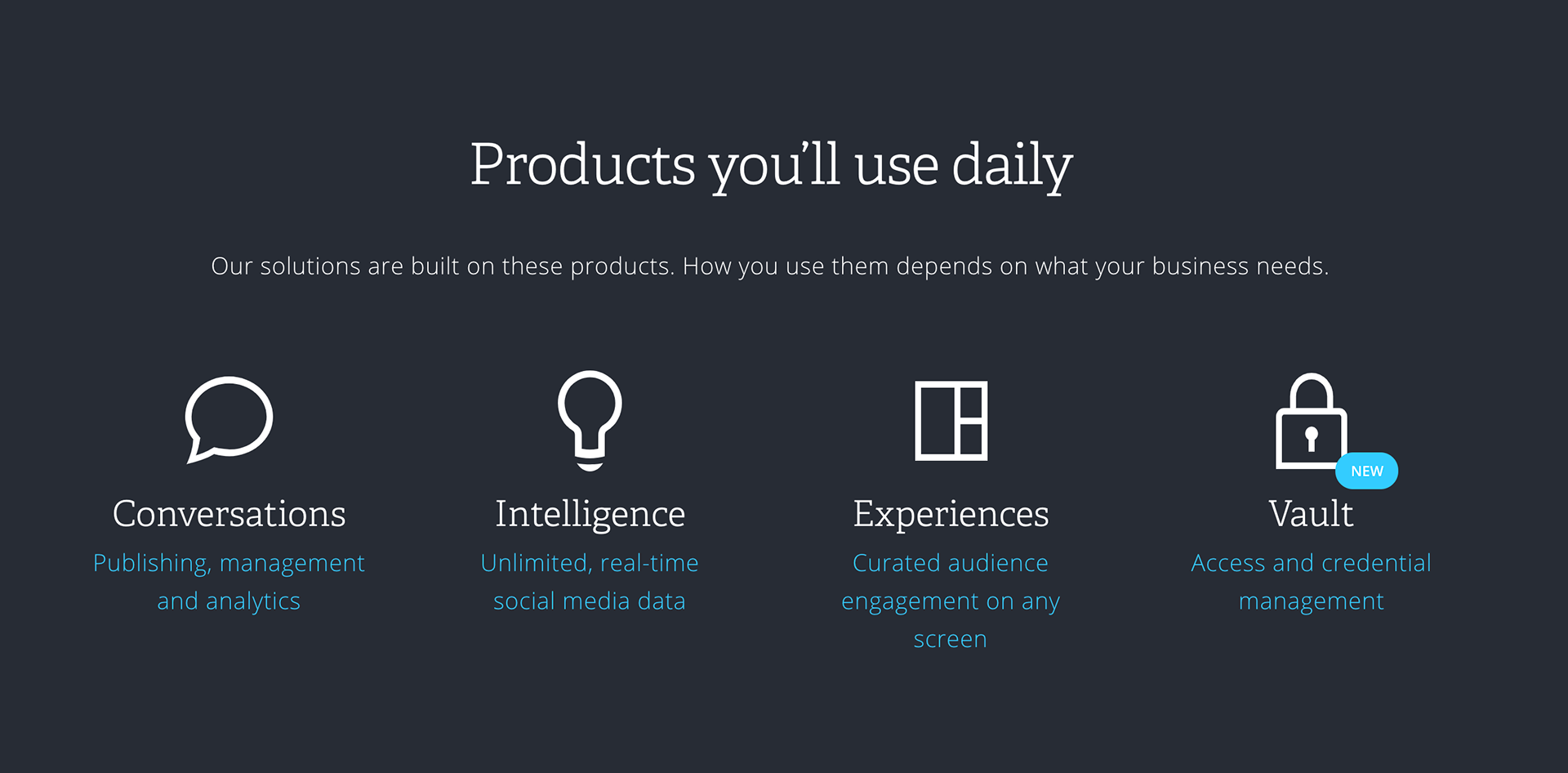
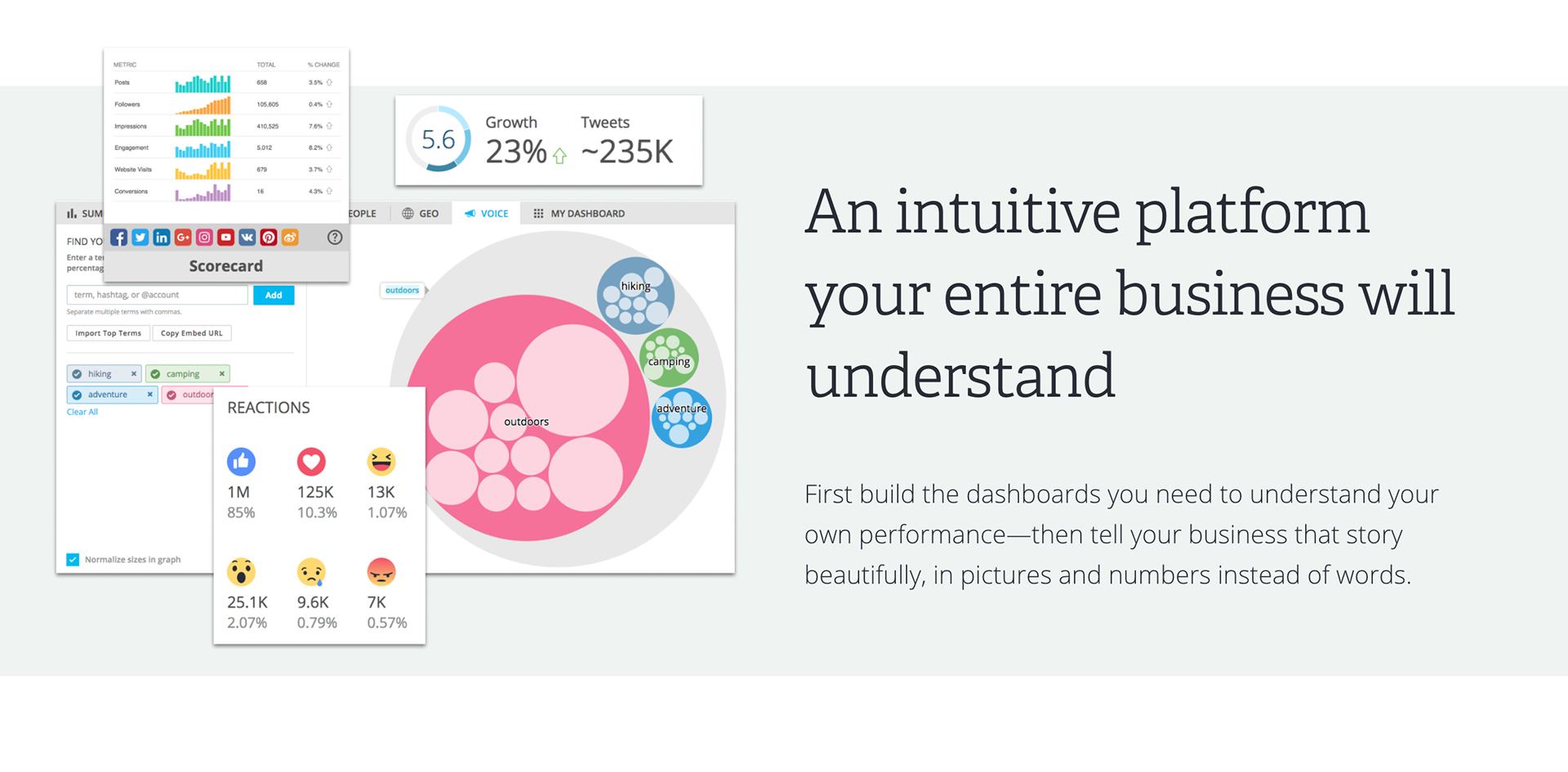
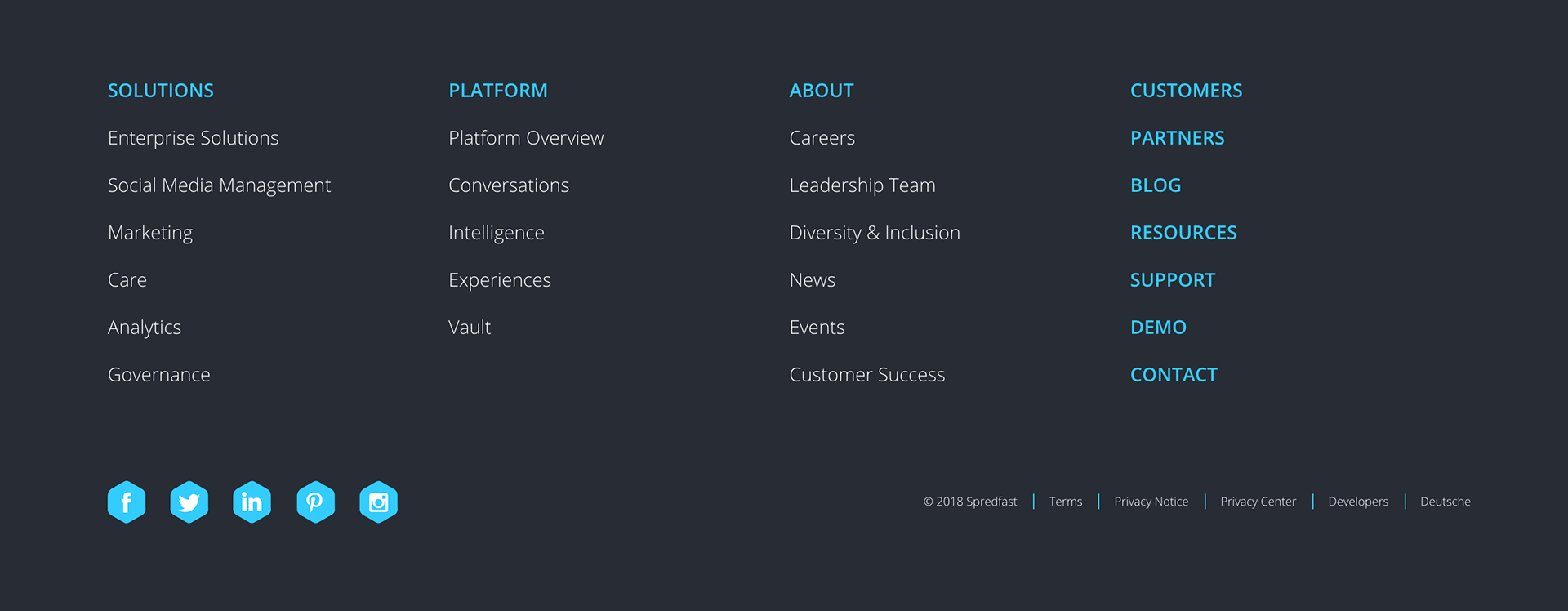
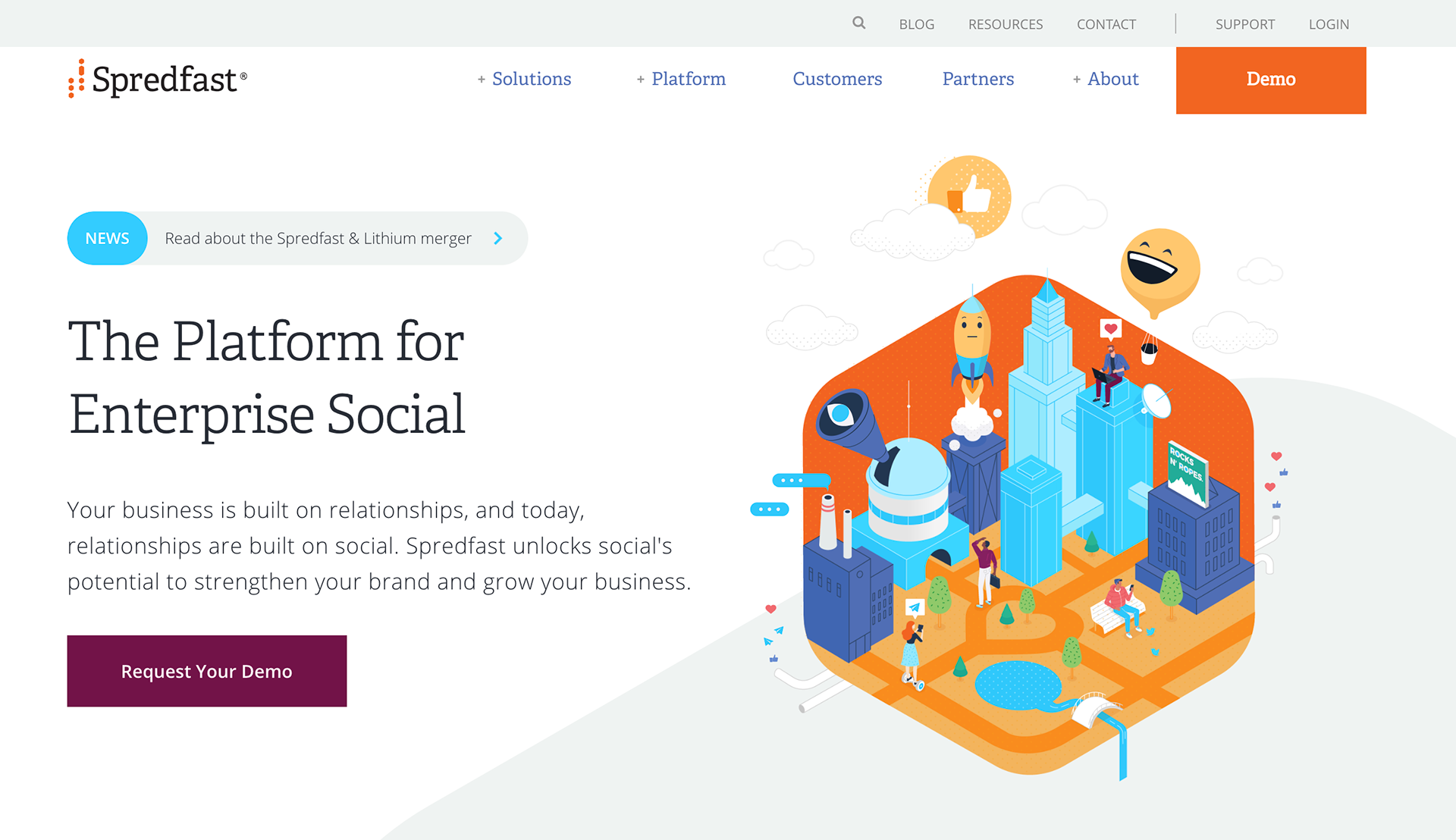
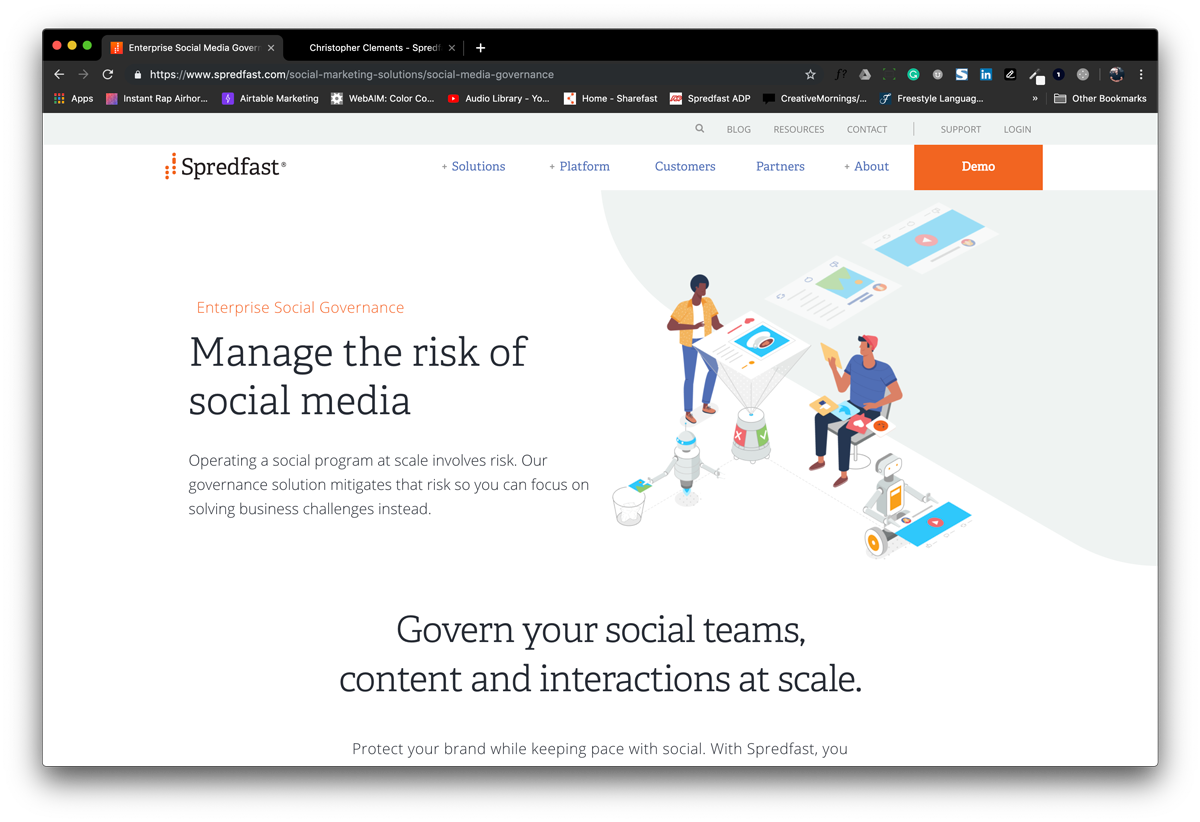
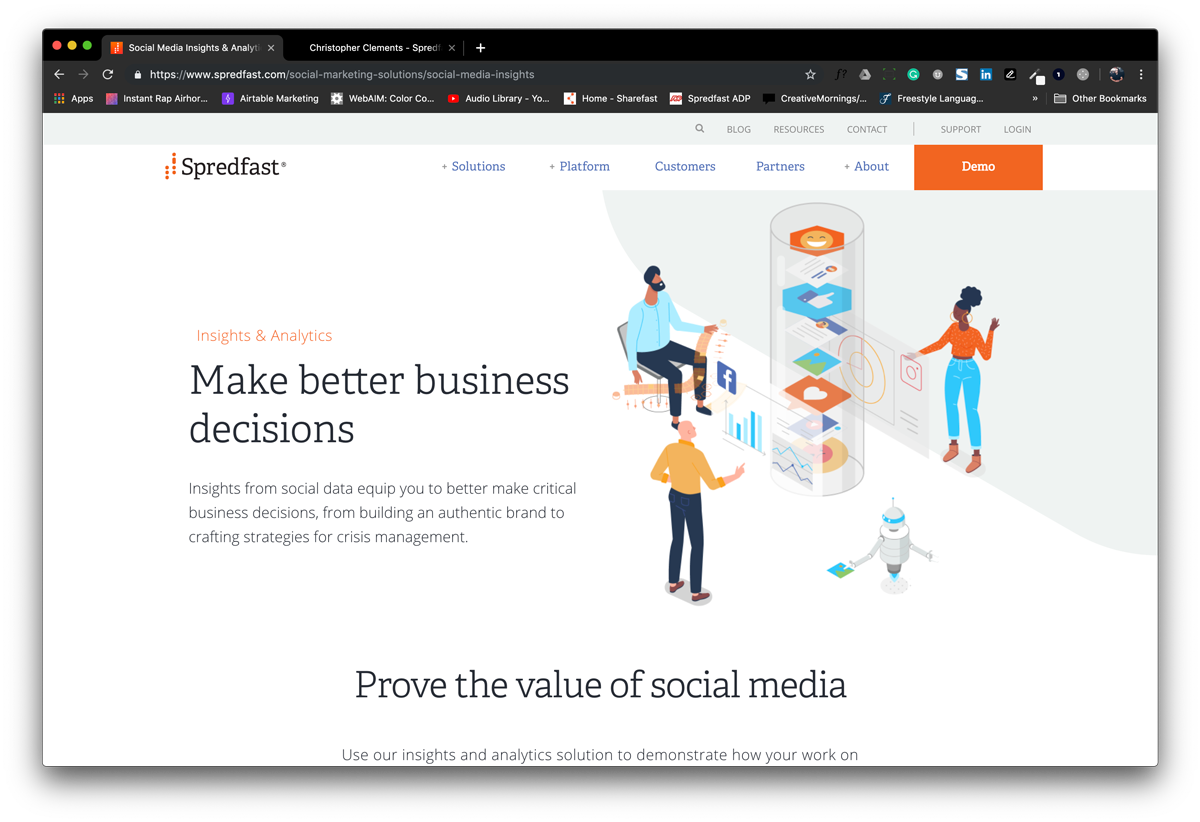
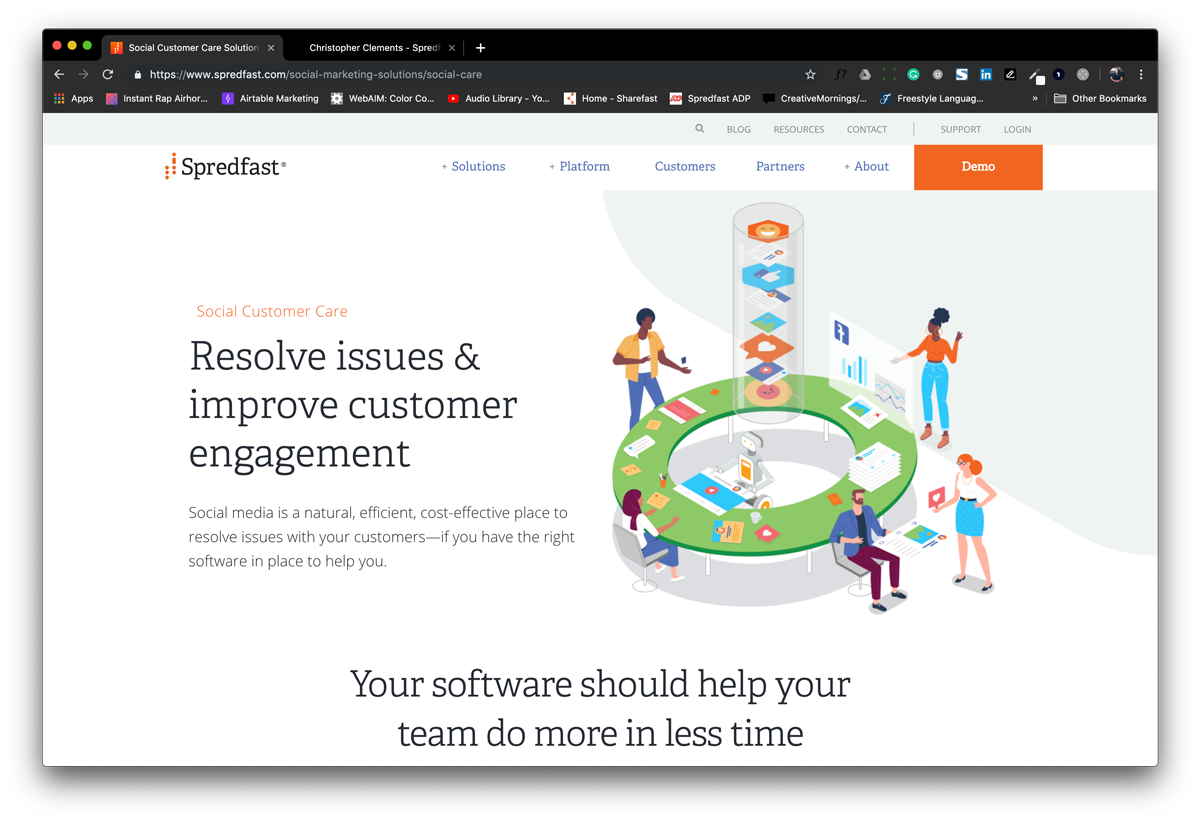
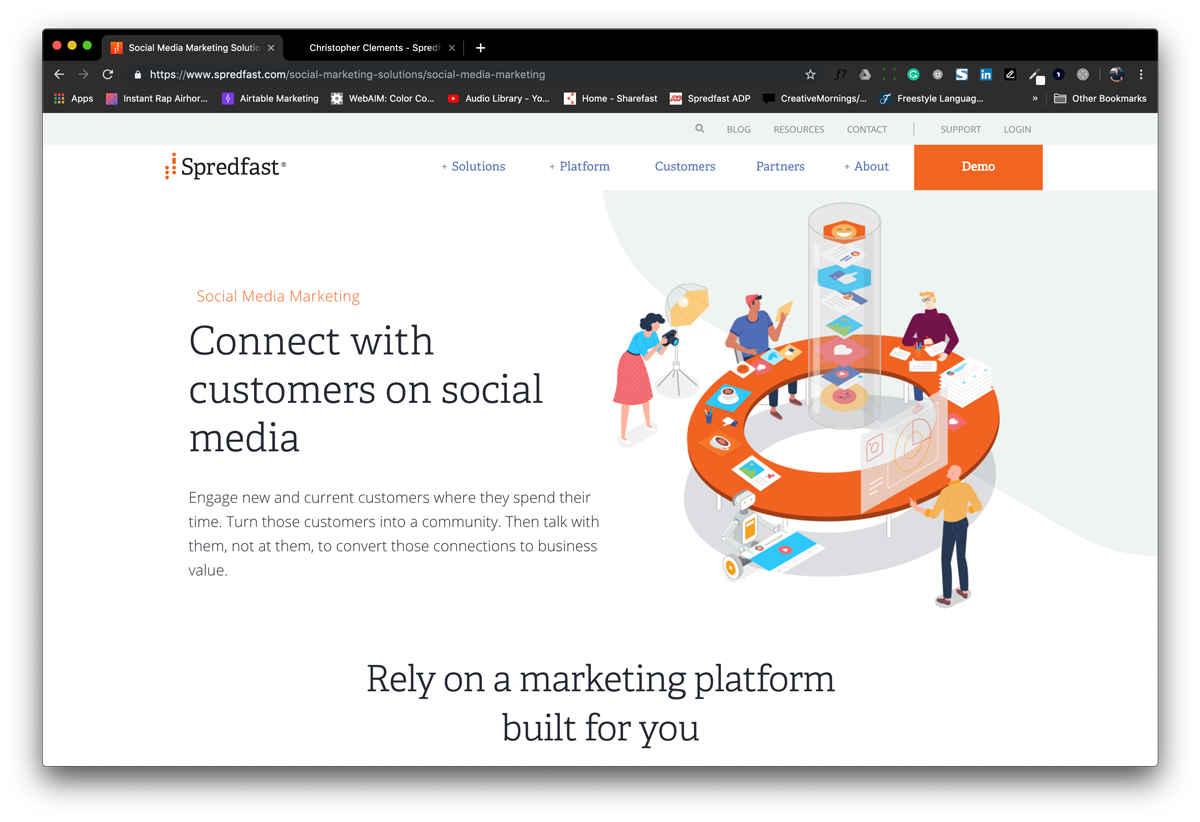
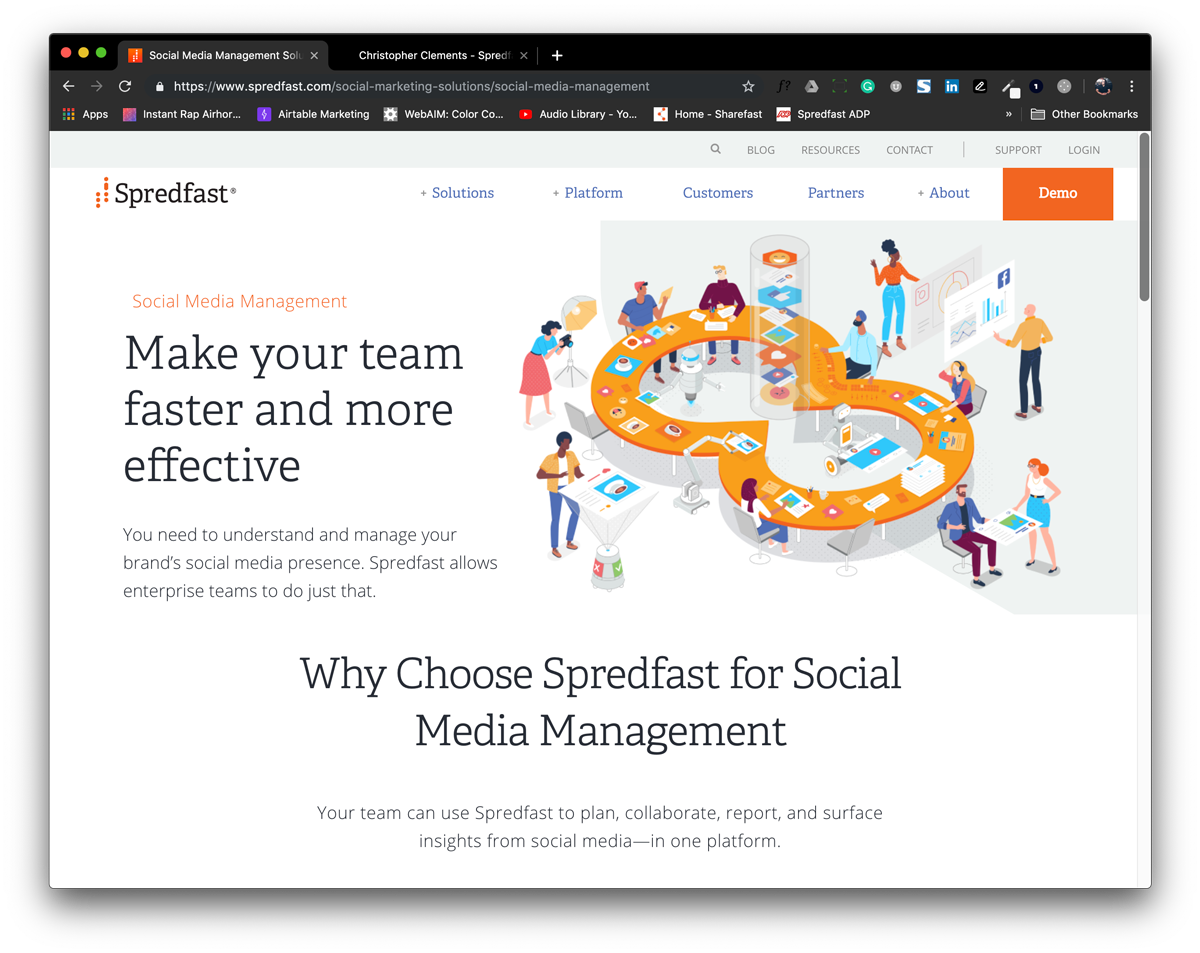
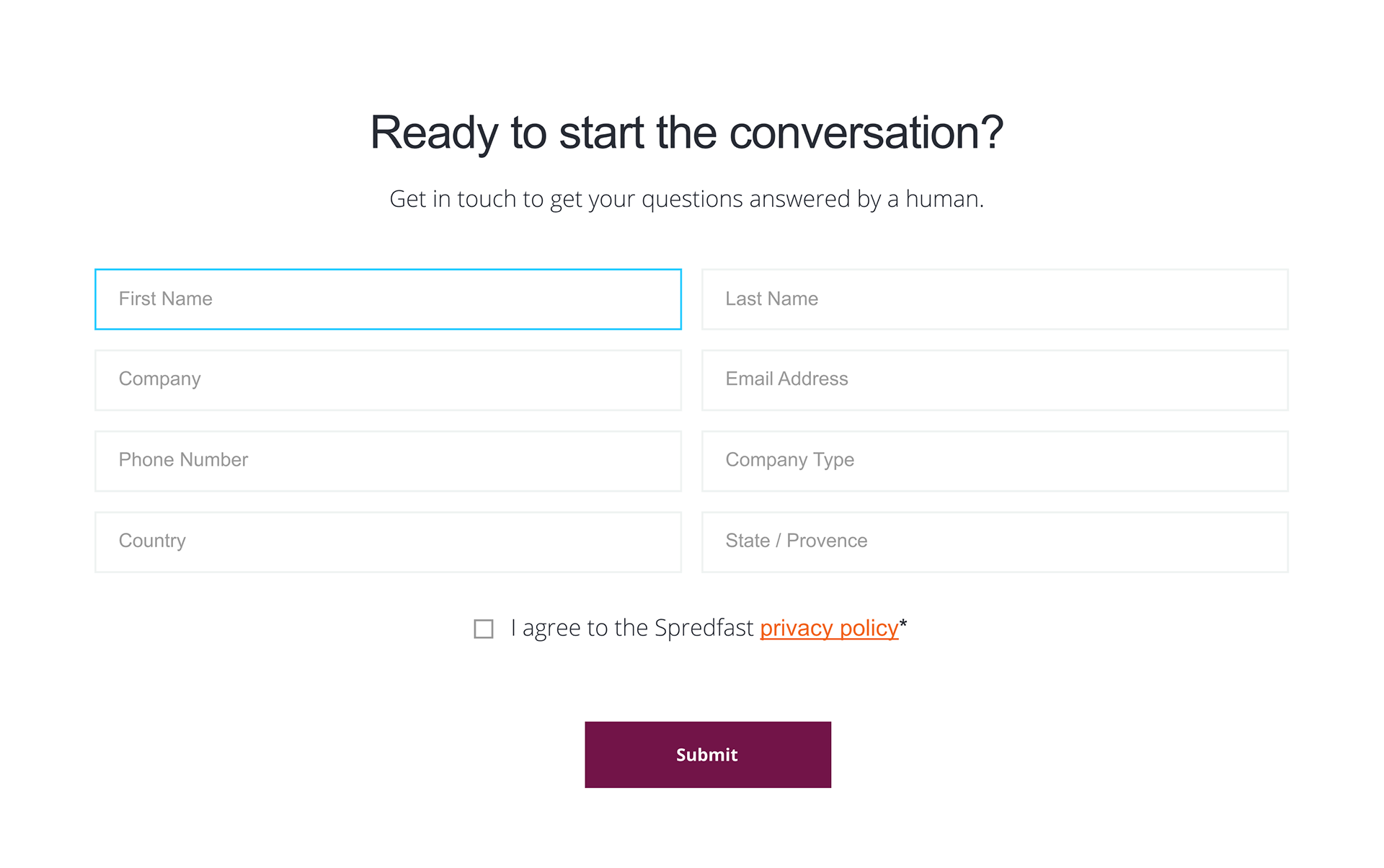
Selected screenshots from the final website:












Wireframe components:












A website is certainly a team effort, and this refresh couldn't have happened without the help of a small team of kick–ass individuals.
Creative direction, UX, and visual design – Chris Clements
Project coordination, AGILE master, and creative catalyst – Ben Thoma
Website product manager – Brian Clegg
Brand language and copy – Jaime Netzer
Front end development and UX/UI – Clark Wimberly
Also a big thanks to Jim Rudden (CMO), Sarah Moore (VP of Marketing) and all our product marketing partners Josh Rickel, Austin Lytle, Christina Burgess, Blake Elmquist, and Betny Townsend for their contributions to the project and their trust in the team who stood up the new pages.
Project coordination, AGILE master, and creative catalyst – Ben Thoma
Website product manager – Brian Clegg
Brand language and copy – Jaime Netzer
Front end development and UX/UI – Clark Wimberly
Also a big thanks to Jim Rudden (CMO), Sarah Moore (VP of Marketing) and all our product marketing partners Josh Rickel, Austin Lytle, Christina Burgess, Blake Elmquist, and Betny Townsend for their contributions to the project and their trust in the team who stood up the new pages.